Here’s A Quick Way To Solve A Tips About How To Be Good In Css

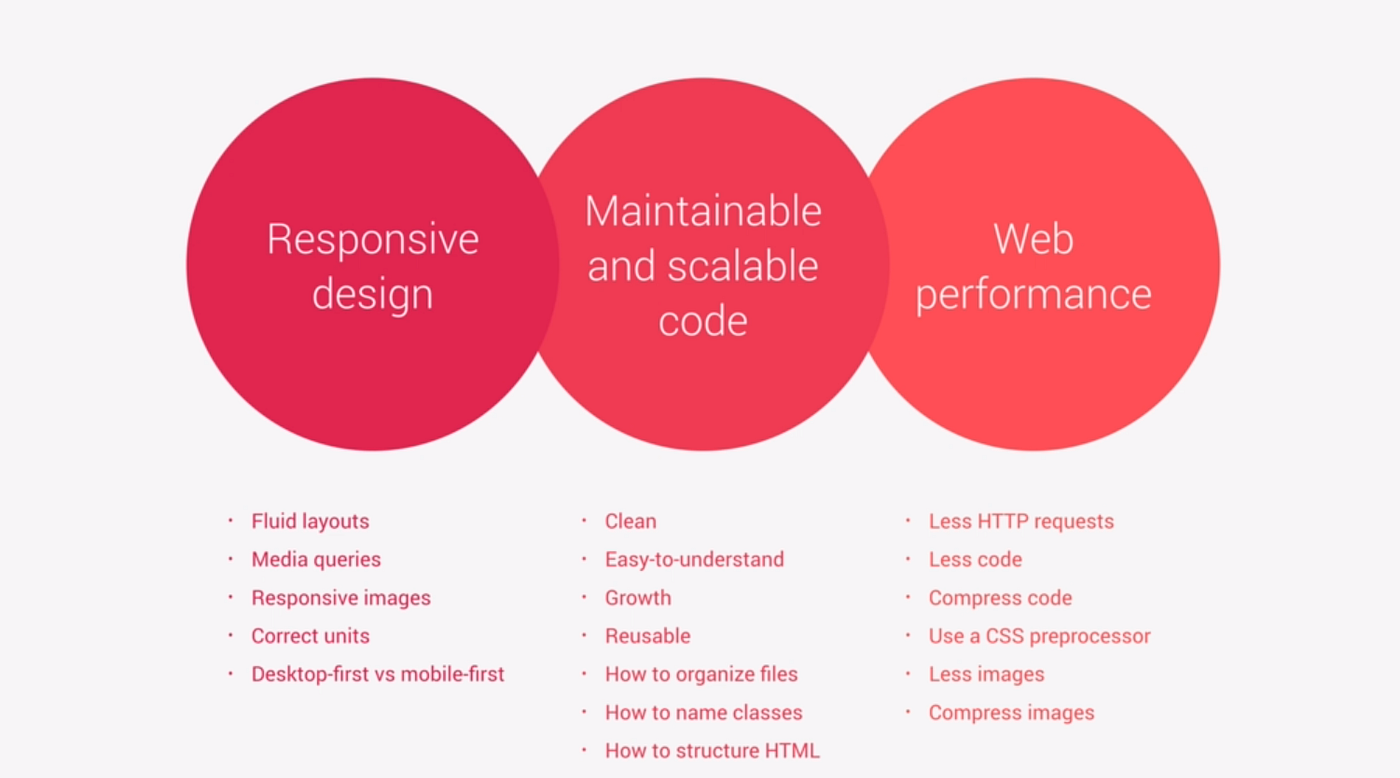
Mastery of layouts and positioning is the 20% that leads to the 80% of results with css.
How to be good in css. A webpage can have a ton of code. You’re “learning html and css” (we all are) step 2: If you can’t find good projects to work on, grab a design from somewhere and implement it.
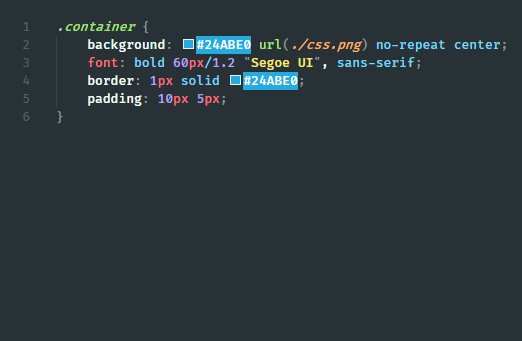
And what will have the most dramatic effect on reducing the tediousness of your css. Quite possibly the best advice for writing better css code is to follow the dry methodology. Try to practise as often as you can with css tutorial or css cheatsheet help which you can consult everytime while you are apply css in your code.
If you find css challenging now, you can get better at it if you do the right things. W3schools offers free online tutorials, references and exercises in all the major languages of the web. Memorize the syntax is good, but you will memorize the syntax as often as you practise and apply it in your code.
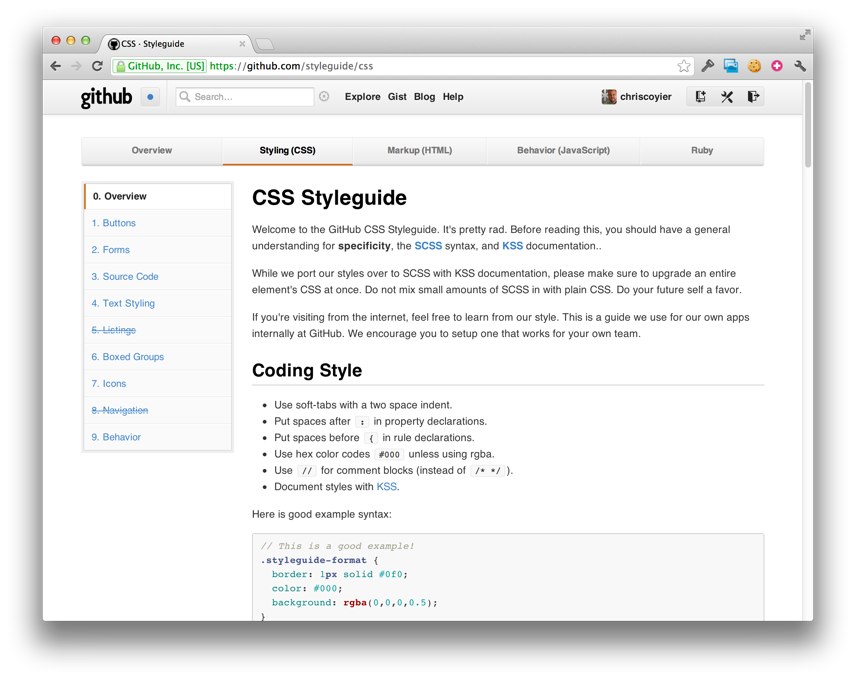
Some good resources are listed to learn more about them if you need to. In our css file, we will now use the ::after selector as “body::after” and use the “content” property with the value “good evening” inside its definition. So in no particular order, here are some things you can do to get better at css.
Writing skills play a vital role in the css exams. The layout in this section, often depends on the target users. Therefore, applicants are advised to the must solve the css past papers before the css exams.
As a result, the css selector will place the. The more code you write, the more you use the tools at your disposal and the better easier everything gets. The most important thing is to keep pushing.